SexyForms es una librería en javascript que nos permitirá mejorar el estilo de los formularios xHTML de forma increíble y sencilla. Es una alternativa muy buena a las limitaciones que nos encontramos con css en este aspecto.
Para trabajar con Sexy Forms tendremos que poner en la cabecera de nuestra web la css y el javascript:
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/mootools/1.2.2/mootools-yui-compressed.js»></script>
<link type=»text/css» rel=»stylesheet» href=»http://www.coders.me/ejemplos/sexy-forms/sexyforms-vista.css»/>
<script type=»text/javascript» src=»http://www.coders.me/ejemplos/sexy-forms/sexyforms.v1.2.mootools.min.js»></script>
Una vez que tengamos esto añadido a la cabecera añadiremos el siguiente script para los elementos que queremos embellecer:
$$(«input», «select», «textarea»).each(function(el) {
el.DoSexy();
});
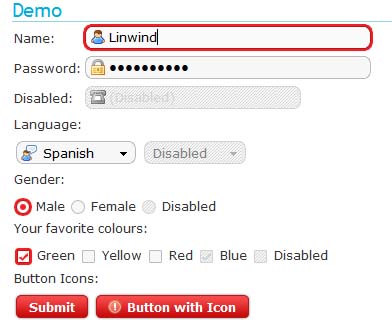
Podemos ver un ejemplo en la siguiente imagen:

Podéis conocer más en la página Coders.me